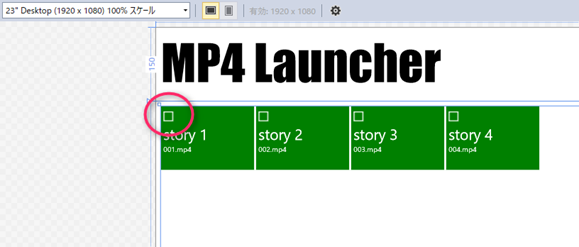
いわゆる、↓の□の色を変更します。
普通にやると、黒で表示されて、どうにも変更できません。が、XAML のスタイルを使って変更します。これ、何をやっても黒にしかならなくて、このような白い四角を表示したいときには、別途自作するとかしていたんですが、原因がわかりました。
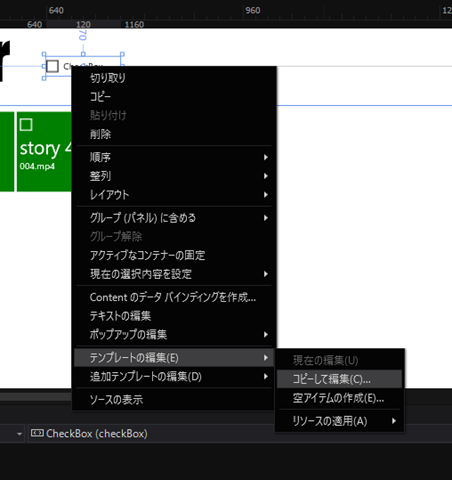
XAML ファイルを Blend で開く。
「テンプレートの編集」→「コピーして編集」を選択すると、<Page.Resources> にスタイルが追加される。
アニメーションしている storyboard の中で、
1 2 3 | <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Stroke" Storyboard.TargetName="NormalRectangle"> <DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource CheckBoxCheckBackgroundStrokeUncheckedPointerOver}"/></ObjectAnimationUsingKeyFrames> |
の3行をごっそり消します。
どうやら、ここで設定している CheckBoxCheckBackgroundStrokeUncheckedPointerOver などのリソースが「Black」固定になっているんですよね。テーマ色なので仕方がないんですが、ここの Storoke の色は、Setter Property を使って欲しかったところですね。
1 2 3 4 5 6 7 8 9 | <Grid Height="32" VerticalAlignment="Top"> <Rectangle x:Name="NormalRectangle" Fill="{ThemeResource CheckBoxCheckBackgroundFillUnchecked}" Height="20" Stroke="White" StrokeThickness="{ThemeResource CheckBoxBorderThemeThickness}" UseLayoutRounding="False" Width="20"/> <FontIcon x:Name="CheckGlyph" Foreground="{ThemeResource CheckBoxCheckGlyphForegroundUnchecked}" FontSize="20" FontFamily="{ThemeResource SymbolThemeFontFamily}" Glyph="" Opacity="0"/></Grid> |
でもって、最後のほうにある、NormalRectangle を見つけて、Stroke=”White” で色を設定しておきます。ここだけ設定しても、先の storyboard がそのままだと色が上書きされているのが、色が変わらない原因です。
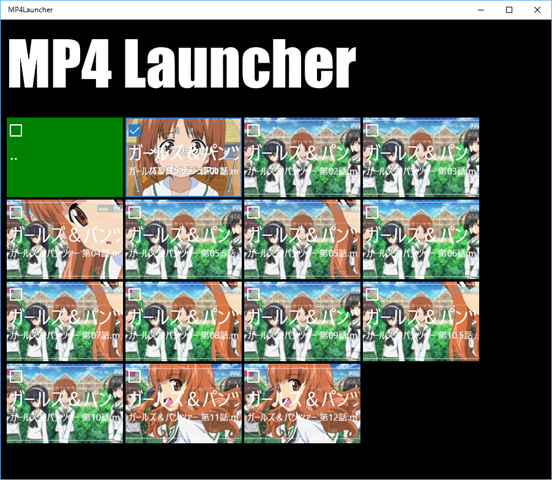
要は、こんな感じなのを作りたかっただけです。
ちなみ、デザイン時のデータバインドを、
1 | d:DataContext="{d:DesignData Source=/data/sample.json, Type=vm:MyViewModel}" |
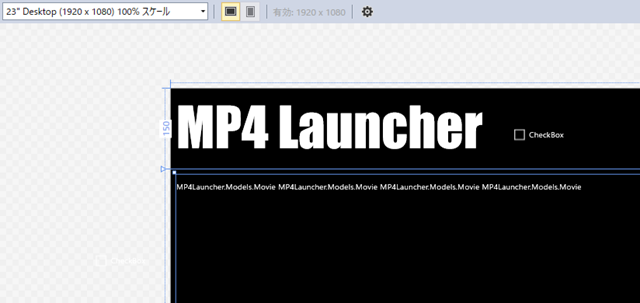
な感じで設定しているのですが、色のテーマを Dark にしようとして、Page タグに RequestedTheme=”Dark” を設定すると、↓な感じにバインドエラーがでます。
RequestedTheme を消すと、↓な感じでデザイン時のバインドが効くので、バグっぽいです。
なんだかなー。あとで調査してバグ報告しますか。