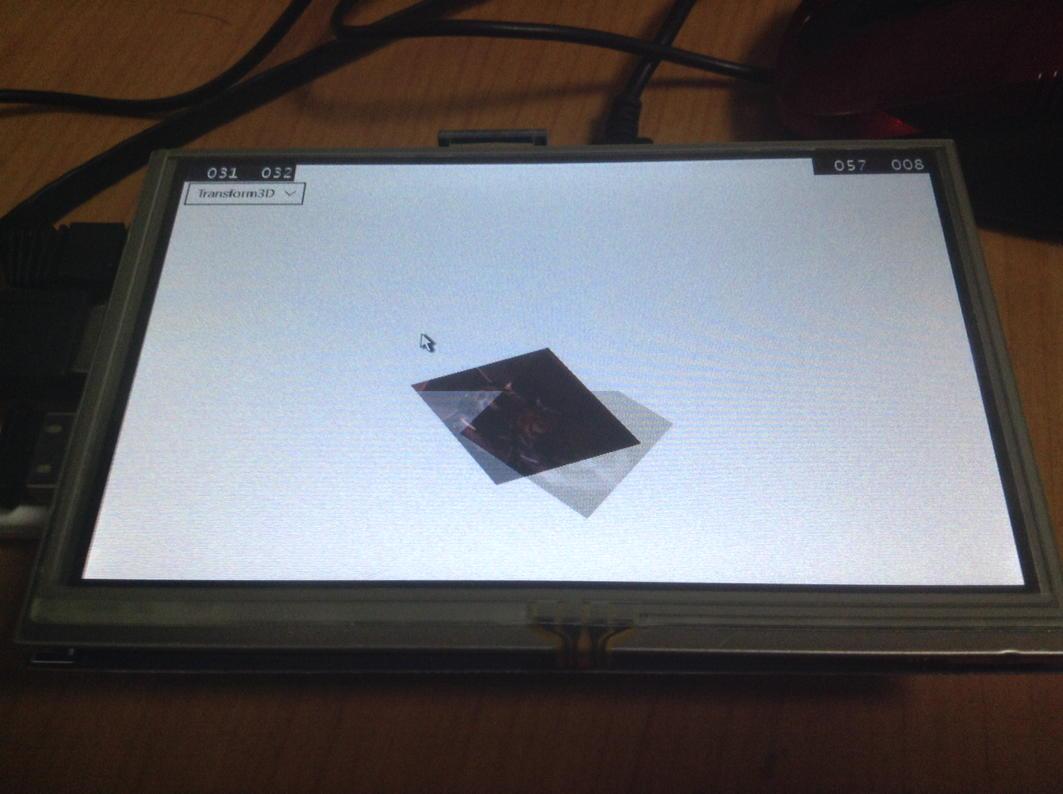
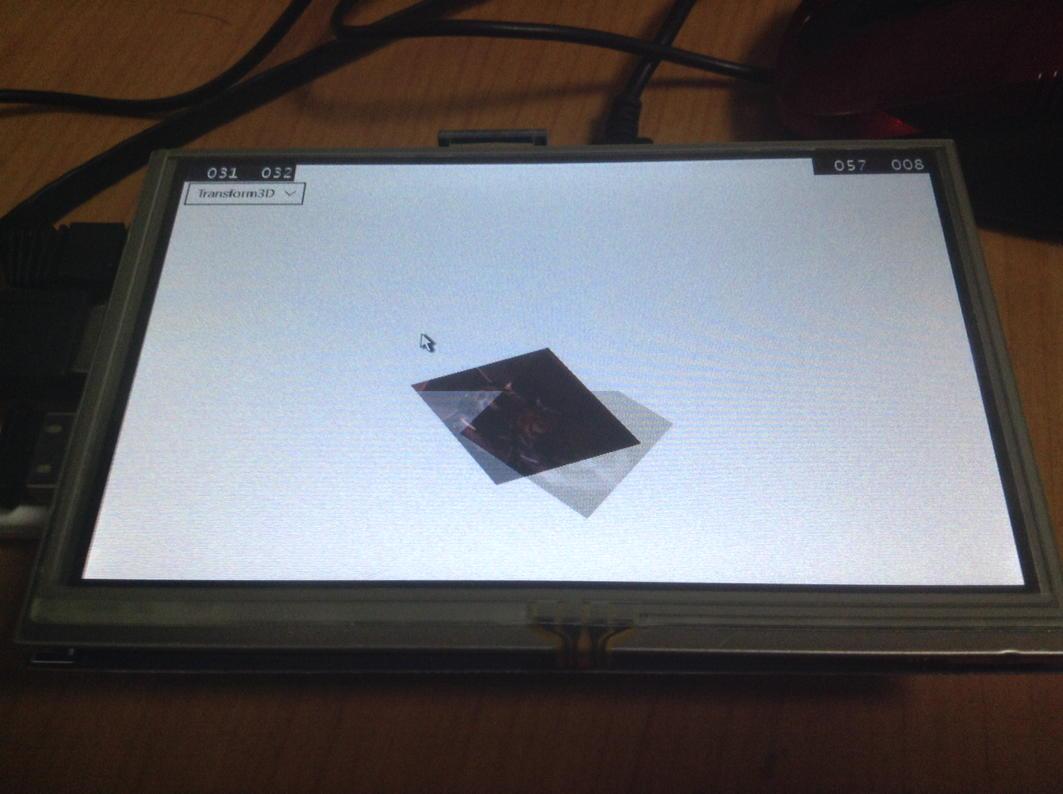
Unity, UE4 とグラフィック界の華やかな技術を使わずに(苦笑)、Windows IoT Core ではちまちまと DirectX を使う…のは結構大変なので、ひょっとしたら Win2D を使ってみたらそのまま使えるのでは?と思っていたら、使えました、の話です。下記は、Windows IoT Core on Raspberry Pi で Win2D の Effect のサンプルを動かしているところです。ディスプレイは先日買った5インチのHDMI接続のディスプレイ。通常の PC で動かすよりは遅くなりますが、まあ静止画とか、ちょっとしたエフェクトをかける程度ならばこれで十分動きます。

Win2D とは何か?
単純に言えば、ストアアプリ用のDirectXラッパーなのですが、Windows 10 のユニバーサルアプリに対応したものを使うと、PC/Mobile/IoT と同じものを使うことができます。
多分、PC/Mobile は、そのまま動くのでしょうが、IoT の場合はすべてが動くかどうかは解りません。Microsoft/Win2D にあるサンプルを ARM でコンパイルするとリモートマシンへの配置ができなくて、Raspberry Pi に配置ができないのです。
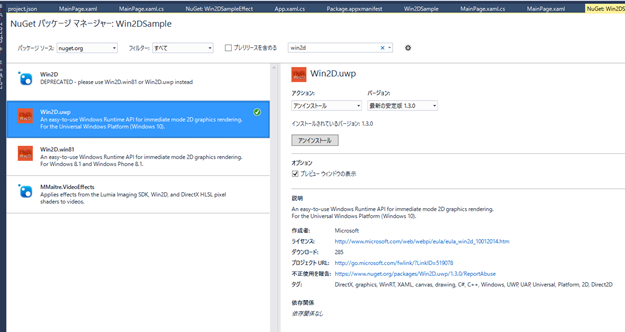
NuGet で取得する
中身のコードとサンプルは Microsoft/Win2D にありますが、Visual Studio 2015 からは NuGet を通してダウンロードができます。
以前の「Wi2D」のほうは、古いバージョンになるので、
- Windows 8.1 の場合は、Win2D.win81
- Windows 10 の場合は、Win2D.uwp
で使い分けます。
Hello World を書く
Hello World を書くのは非常に簡単です。XAMLに CanvasControl を貼り付けて、Draw イベント時に描画を行います。これは通常の Win2D と同じ書き方でいけます。
■XAMLのコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <Page x:Class="Win2DSample.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:Win2DSample" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:canvas="using:Microsoft.Graphics.Canvas.UI.Xaml" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <canvas:CanvasControl x:Name="canvasControl" ClearColor="CornflowerBlue" /> </Grid></Page> |
■Drawイベント
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | namespace Win2DSample{ /// <summary> /// それ自体で使用できる空白ページまたはフレーム内に移動できる空白ページ。 /// </summary> public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); this.canvasControl.Draw += CanvasControl_Draw; } private void CanvasControl_Draw(CanvasControl sender, CanvasDrawEventArgs args) { args.DrawingSession.DrawEllipse(155, 115, 80, 30, Colors.Black, 3); args.DrawingSession.DrawText("Hello, world!", 100, 100, Colors.Yellow); } }} |
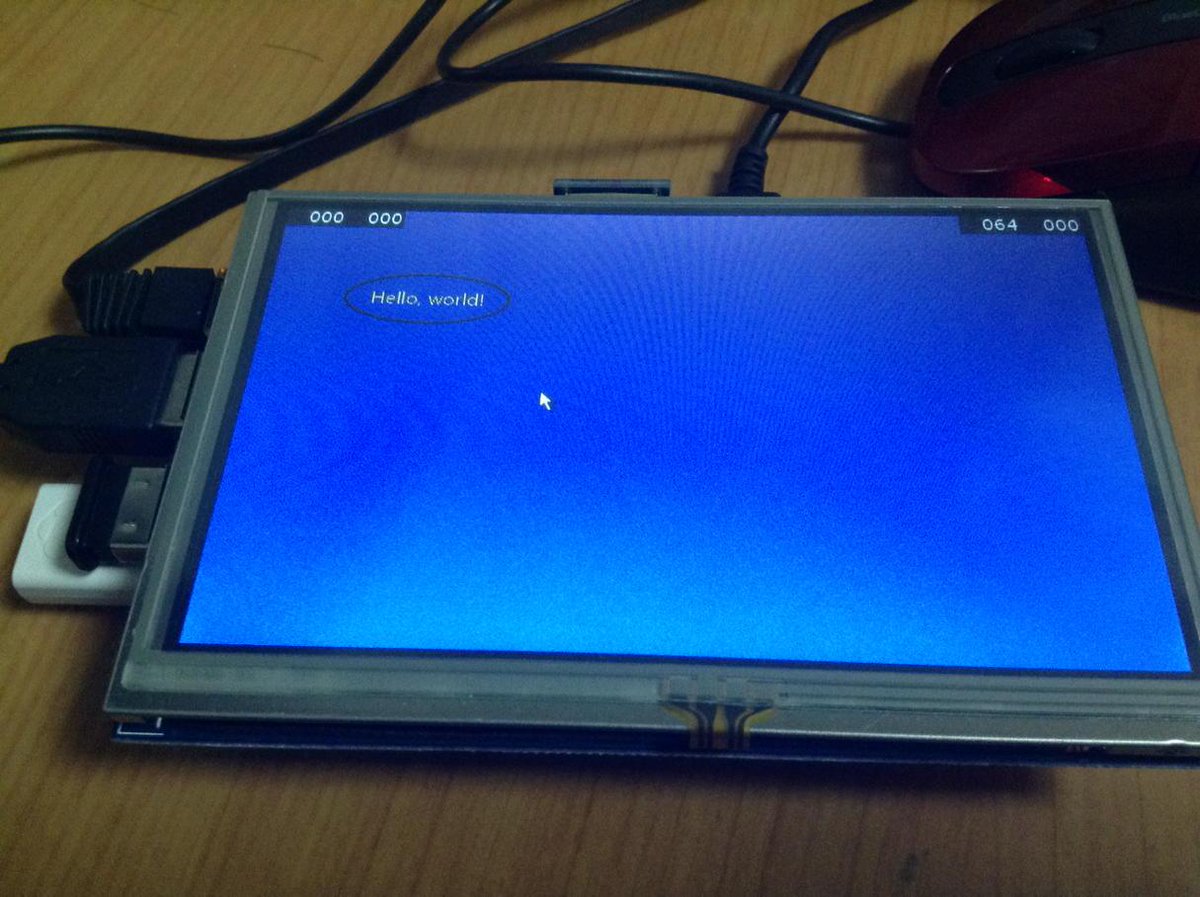
実行すると、こんな風に楕円と「Hello World」が表示されます。

Effect を移植してみる
Win2D のサンプルにある EffectsExample をコピペして移植します。これも Hello World と同じように XAML に CanvasControl を貼り付けて Draw イベントで各種の描画をします。
うまくビルドが通ると、Raspberry Piにアプリを転送させてエフェクトの画面を描画することができます。

移植したときのサンプルコードは、github からダウンロードできます。
からダウンロードができます