訳あって Silverlight の機能を網羅的に調べているので、そのお裾分け。
「Expression Blend 3 にはデモプロジェクトが付いているので、見てね~」と言っていたのは、MSの大西さんだったか?なのですが、ネットを見ても情報がないので晒しておきます。
# Blend 3 の試用版を入れれば見れると思うのだけど、「インストール」という高い敷居があるからね。
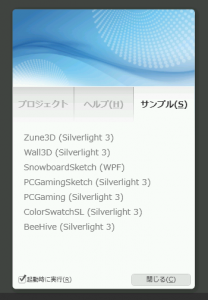
Blend 3 のサンプルプロジェクトは、7つあります。
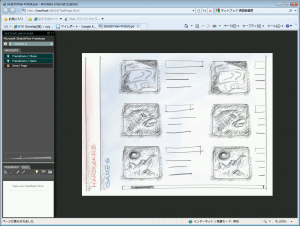
・ShowboardSketch
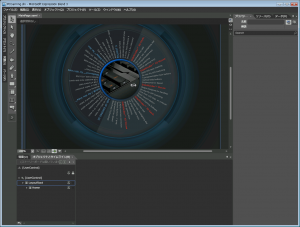
・PCGameingSketch
の2つは、Blend 3 から導入されたスケッチフローという機能のサンプルです。
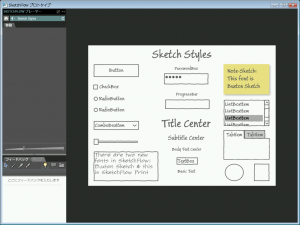
スケッチフローは、簡単にいえば、Web サイトの構想を紙に書く変わりに、電子的に書く、というものです。紙で書いたものをスキャナで取り込んだり、鉛筆で書いたようなスタイルのボタンやリストボックスが用意されています。
Expression Blend 3+SketchFlowを使ってみた
http://www.atmarkit.co.jp/fwcr/design/tool/expressionblend3/03.html
なところを参照してください。
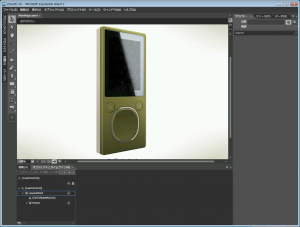
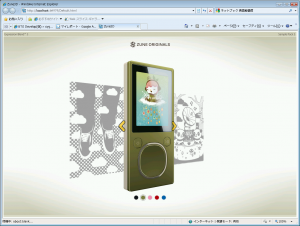
■Zune3D
携帯電話のデザインを変えられるサイトのデモです。
flash を使って商品で色を変えたり、柄を変えたりするパターンですね。
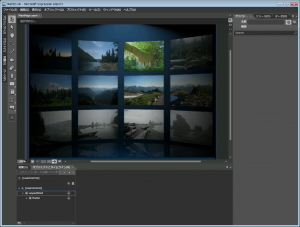
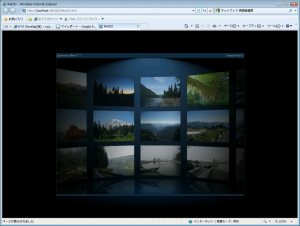
■Wall3D
写真を閲覧できるサイトのサンプルです。
ajax を使って、3Dやポラロイド風に写真を並べられますが、それと同じパターンです。
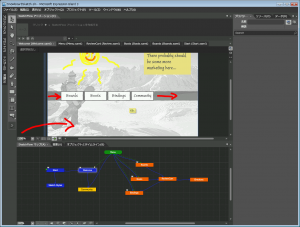
■SnowboardSketch
商品サイトのスケッチフローです。
手書き風のフォントと手書き風のボタンを配置して、「制作途中」を演出します。
かつて、mac のインターフェースに、そういうアイデアがあったのですが、それと似たようなものです。
日本語の場合は、みかちゃんフォントなどを使うと、フォントも含めて手書き風をアレンジできますよ。
みかちゃんフォント
http://www001.upp.so-net.ne.jp/mikachan/
SketchFlow は専用のビューアやブラウザで表示できます。
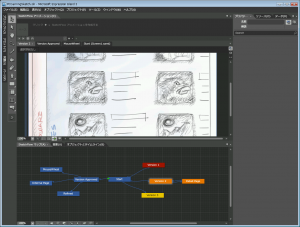
■PCGameingSketch
WEBサイトではなくて、ゲーム作成途中のバージョン別によるスケッチです。
画面切り替えがあるアプリケーションは、ボタンをクリックして次の画面へ、なんてことができるので紙芝居が楽にできますね。
Visio や、VB 6.0、Excel で作ったりしますね。
画面遷移ができるので、私は VB6 をよく使っていました。
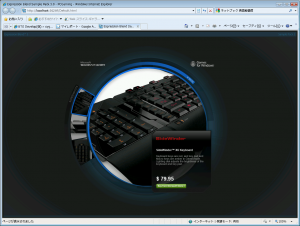
■PCGaming
WEBサイトのサンプルです。先ほどの、スケッチを利用して作った、という想定です。
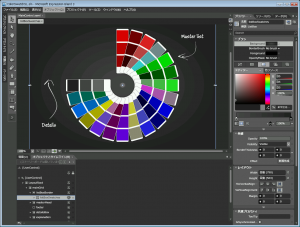
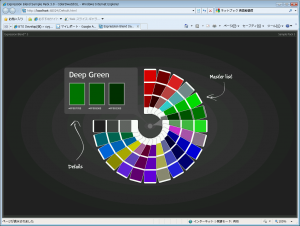
■ColorSwatchSL
flash や ajax でも作れる、カラーチャートのサンプルです。
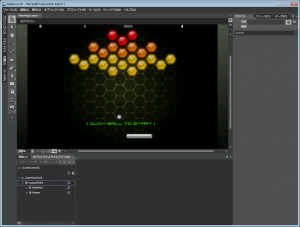
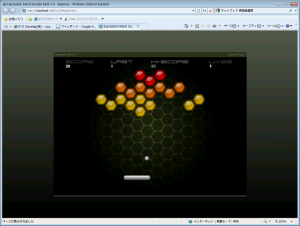
■BeeHive
Blend 3 で作ったブロック崩しです。
「Blend 3 のみで作れる」という謳い文句になっていますが、内部ではコードビハイドというC#のコードがぎっしり詰まっています。なので、これだと、素直に C# で作ったほうが楽そうですね。
ただし、ちょっとしたイベントや計算などを、プログラマが提供して、デザイナが使うってことができます。実は、ボタンのbluer機能なんかは、C# のライブラリとして提供されています。
ちなみに、BeeHive のブロックやバーは、画像ファイルです。。。どうせならば、xaml で作って欲しかった。
あと、Blend は、Adoble の Photoshop、Illuastratorのデータをインポートできます。このあたりは便利ですね。
ちなみに、ドロー系のIllustrator の代替としては、Expression Desine が用意されていますが、ペイント系のPhotoshop の 代替は
Graphic Designer
http://www.microsoft.com/products/expression/ja/graphic_designer/gd_features.mspx
みたいですね。Expression Studio 3 には、Desiner というドロー系のアプリが入っているのですが、Graphic Desinger とは別ものなのかな?
こんなわけで、Blend 3 に入っているサンプルプロジェクトの一覧にでも。