現時点でアルファ版ですが、Xamarin Studio 5.0 だと F# で iOS/Android のアプリが組めます。ただし、現時点では F# プロジェクトのテンプレートが storyboard 無しなので、UI を作ろうとするとコードで書かなくて大変…なのですが、ちょっと工夫するとできました、という例として。
追記 2014/05/14 alpha版のXamarin Studioしか確認してないのですが、アドイン自体は Xamarin Studio 4 のほうでもインストールできます。そうすると、現状でもF# iOSアプリは可能?
サンプルコードは https://github.com/moonmile/XamarinFSharp にあります。
■手順
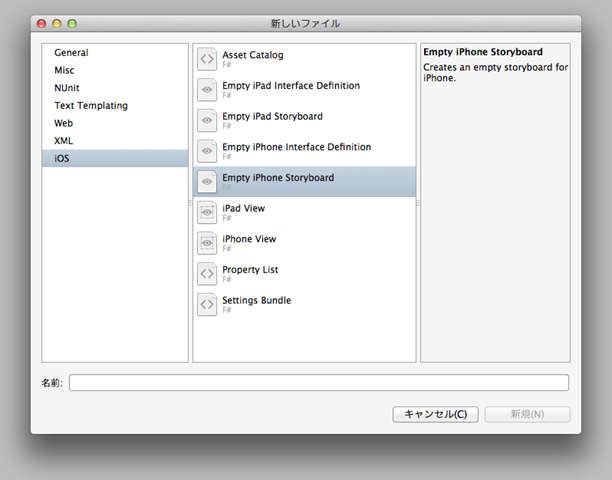
1.プロジェクトにファイルを追加で「empty iphone storyboard」を追加する。
2. 空の storyboard に ViewController を貼り付けて、UI を作る。
3. ViewController のクラスは、*ViewController.fs に設定しておく。
4. アクセスできるように各コントロール/ウィジットに名前を付けておく。
5. 保存をすると、*ViewController.cs と *ViewController.desinger.cs が作られるので、プロジェクトから削除しておく。
6. 対応する Outlet を手作業で *ViewController.fs に書き込む。
1 2 | [<Outlet>]member val edit1 : UITextField = null with get, set |
7. ViewController のコンストラクタを直す。
1 2 | type XamarinFSharp_iOSViewController ( handler : IntPtr ) =inherit UIViewController ( handler ) |
8. AppDelegate.fs を開き Window プロパティを追加する。
1 2 3 4 5 | [<Register ("AppDelegate")>]type AppDelegate () = inherit UIApplicationDelegate () // make Window property override val Window = null with get, set |
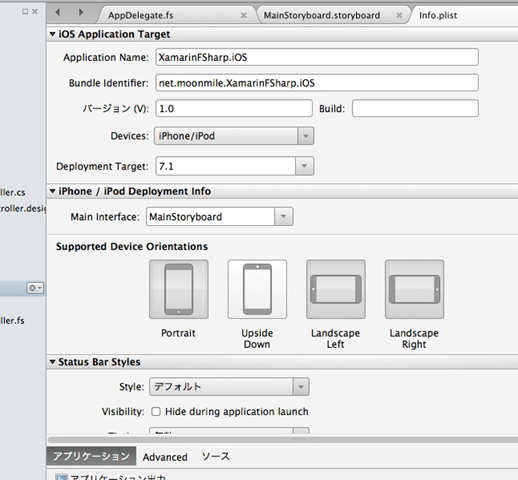
9. Info.plist を開き Main Interface を ‘MainStoryboard’ に設定する。
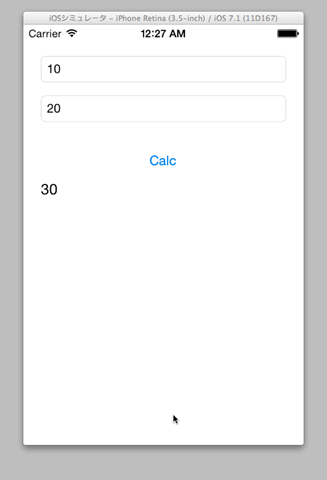
これをビルドして実行すると、C# と同等に動きます。
*ViewController.fs のコードを見ると分かるのですが、Outlet 部分が ViewController クラスの本体に入っているので、C# のように partial クラスを作って *.designer.fs に追い出したい訳なのですが、どうもうまくいかないようです。F# で部分クラスを作るのは type … with を使えばいいらしい http://stackoverflow.com/questions/4376275/c-sharp-to-f-convert-public-partial-class-device-marshalbyrefobject のですが、http://msdn.microsoft.com/en-us/magazine/hh394149.aspx を見ると none support みたいです。なんか、Outlet 部分を追い出す方法はないのかな。まあ、あるいは MVVM パターンにしてしまうか。MvvmCross に直すパターンと、Prism.Mvvm を試してみるか。