VB が ASP.NET MVC から強力な後押しを得るかもしれない
http://www.infoq.com/jp/news/2009/02/MVC-VB
ASP.NETディベロッパはASP.NET MVCを習得すべきか?
http://www.infoq.com/jp/news/2009/05/should-devs-learn-aspnetmvc
~~
Web Formsは偽物です。注意をそらせる手品でいっぱいの皿に置かれた詐欺包み偽コードソースの空事です。Web Formsでなにをやってもウェブでなにもできません。ただ自分のためにWeb Formsを使うのです。
~~
なことが書いてあるのですが、「Web Formsは偽物」になってしまった、というのが正しいところです。
そもそも、ASP.NET 1.0 の頃に Webフォームを作った理由は、Windows アプリケーションと同じように Web アプリケーションを作る、というのが発端なのです。当時、vbscript で *.asp を作っていた頃は、ページに html タグと vbscript が混在していました。この書き方は java の *.jsp と同じでしたし、perl のヒアドキュメントと似たものでした。
これの解決策として、microsoft は windows アプリに似た方式で web サイトを作れるように asp.net の webfroms を作り、一方で java は struts やタグライブラリを充実させました。
その後、何故か microsoft は asp.net 関係の啓蒙をやめています。というか、ほっておいたんですね。というのは、iis 6/7 を開発する一方で、ブラウザアプリケーションではなく、click once を使った「スマートアプリケーション」に力を入れてきたわけです。
が、その思惑とは逆に、javascript で web アプリケーションを拡張する方式が広まり始め、google map や google apps が出てくると、microsoft はブラウザアプリケーションを無視できなくなりました。現に、スマートアプリケーションの路線は、消えつつあります。
こうなると、再びブラウザアプリケーションが主流となるため、生き残ってきた MVC が再び注目を浴び始め、lamp 環境での cakephp や java の struts、途中の ruby on rails の MVC スタイルが流行り始めます。これを microsoft が無視できなくなって asp.net mvc をリリースし始めた、というのが、2000年頃からの歴史的な流れで、今から見ると、タグライブラリ風にコントロールが充実した(ステート=状態を隠した)web forms が「偽物」っぽく見えるわけですね。
ちなみに、私の目からみると、java のタグライブラリ(weblogicなど)や asp.net の web コントロールは、コンポーネント技術に則って、MVC スタイルを維持できる貴重な技術です。
MVCのスタイルでプログラミングをすると、いくつか利点がありますが、大きなものは、
・View が分離されるので、デザイナと分業ができる。
・Model が分離されるので、UnitTest がやりやすい。
ところです。実は web forms を使った場合も view と model が分離されているため、上記のことが可能です。というかですねぇ、そもそも asp.net の web froms は view と model を分離するために、コードビハイドという仕組みを入れたわけだし、それは、ちょうど、「 mv○モデルになっている」とも言えます。
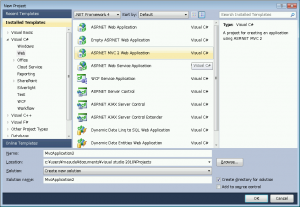
さて、来春に発売予定の Visual Studio 2010 には ASP.NET MVC 2 が最初から導入されています。Visual Studio 2008 の場合は、後から ASP.NET MVC を入れる必要がありましたが、2010 からは、新しいプロジェクトで MVC のプロジェクトを直接作成できます。
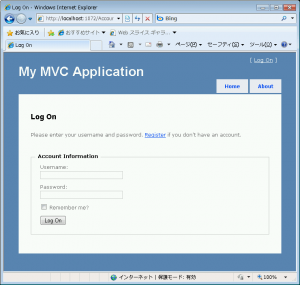
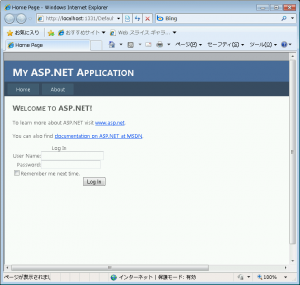
これで ASP.NET MVC プロジェクトを作って、サンプルのログイン画面を起動したのが、下の図です。
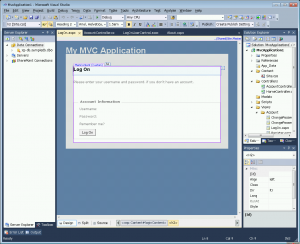
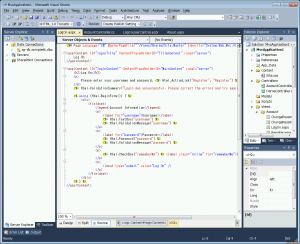
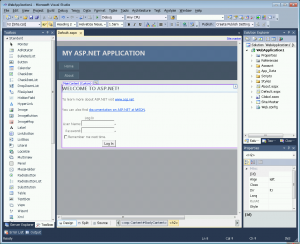
ちなみに、デザイン時とコードも載せておきます。
ここで、実行時とデザイン時を見比べてください。ログイン用のテキストボックスがデザイン時にありませんよね。これは、view のコード(*.aspx)の中で、下記のように visual basic あるいは c# のコードで、テキストボックスを表示しているからです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <% using (Html.BeginForm()) { %> <div> <fieldset> <legend>Account Information</legend> <p> <label for="username">Username:</label> <%= Html.TextBox("username") %> <%= Html.ValidationMessage("username") %> </p> <p> <label for="password">Password:</label> <%= Html.Password("password") %> <%= Html.ValidationMessage("password") %> </p> <p> <%= Html.CheckBox("rememberMe") %> <label class="inline" for="rememberMe">Remember me?</label> </p> <p> <input type="submit" value="Log On" /> </p> </fieldset> </div> <% } %> |
この記述が良いかどうかの議論は別にしておいて、次に従来の web forms で同じものを記述した例を載せます。
実行結果は、こんな感じ。ASP.NET MVC と変わりませんね。
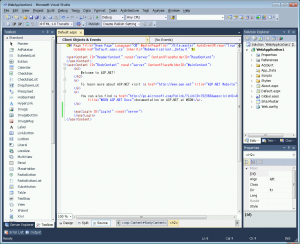
デザイン時とコードは、こんな感じです。
ASP.NET MVC と見比べると分かるのですが、デザイン時にテキストボックスが表示されています。これは、実行しなくても外観が分かるので、非常に重要です。
また、コードを見るとすぐにわかるのですが、
12 <asp:Login ID="Login1" runat="server"> </asp:Login>
のところが、ログインのユーザー名、パスワードを指定しているところです。
この asp:Login は java で言うところの「タグライブラリ」で、標準的な html タグをまとめて記述するタグです。これらは実行時に html タグに展開されます。
さて、web ページを作成するときに ASP.NET MVC と Web Forms で、どちらが優れているでしょうか?私には、どう考えても Web Forms のほうが優れているようにしか見えません。
従来の asp.net アプリが優れているのは、これらの「テスト済みの豊富なコントロール」があるからです。また、「デザイン時に外観を検査できる」ことです。
なので、「Web Formsは偽物」(WebForms is a lie.)というのは、Rob Conerey氏(Microsoft社員)にしては、随分とビックマウスな話だと思うのですが。どうでしょう?
ただし、java を始めとして、他の web 技術が MVC モデルを採用しているのに asp.net だけが web forms で突き進んでいるというのが、これらの問題ですね。おそらく、路線としては、WPF と windows フォームと似たようなところです。microsoft が自社内で、相反する技術を抱え込んで沈んでいくのは、知ったこっちゃないのですが。
私としては web 技術では、こっちのほうが重要だと思いますね。
Web開発者が知っておくべき八つの分離レベル
http://www.infoq.com/jp/articles/eight-isolation-levels