無理矢理流れに乗せてみると意外とうまくいって無理矢理ではなかったというオチ | Moonmile Solutions Blog
http://www.moonmile.net/blog/archives/4022/comment-page-1#comment-26496
なところで、花札の2枚選択を作ってみたのですが、さて、これが WinRT の場合にはどうなるのか?ってのが疑問でありました。ダイアログの出し方が、非同期になってしまっているので、Game -> Player -> UI の流れで Modal ダイアログが出せないとシーケンス上困るわけです…が、実際 WinRT に直してみると、これができないということがわかり、シーケンスを直す破目に。これって、普通の Windows フォームのロジックを、Windows ストア アプリに直そうとしたときに UML ベースでハマる罠で、ちょっと問題かなあと。
■ポップアップ画面を表示する
まずは、WinRT でポップアップ画面を出すにはどうするのか?ってのサンプル的に。メッセージダイアログを表示する場合には、MessageDialog というクラスがあって、
1 2 3 4 5 | var dlg = new MessageDialog("アイテムを削除しますか?");dlg.Commands.Add(new UICommand("はい"));dlg.Commands.Add(new UICommand("いいえ"));dlg.DefaultCommandIndex = 1; // 「いいえ」をデフォルトボタンにするvar cmd = await dlg.ShowAsync(); |
な感じで書いておいて、フォームアプリと同じく MessageBox.Show のように使えます。
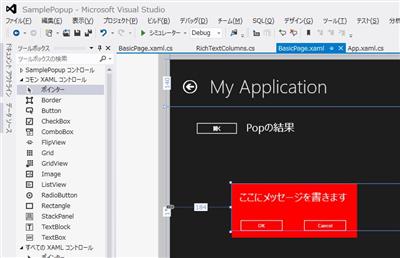
しかし、MessageDialog の場合には、画像を張り付けたりとかできないわけで「こいこいしますか?」みたいなゲーム画面の場合はどうするかというと、(たぶん)Popup コントロールを使います。が、この Popup コントロールの使い方がちょっと厄介で、Popup をデザイナ上に置いただけだと、左上に引っ付くんですよね。
これを適当な位置に移動させるには、Popup タグのところをつかんで移動しないとダメという罠があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <Popup x:Name="pop1" Margin="184,230,-184,258" Grid.Row="1"> <Grid Background="red" Width="373" Height="161"> <TextBlock FontSize="32" HorizontalAlignment="Left" Margin="23,24,0,0" TextWrapping="Wrap" Text="ここにメッセージを書きます" VerticalAlignment="Top"/> <Button Click="OkClick" Content="OK" HorizontalAlignment="Left" Margin="23,106,0,0" VerticalAlignment="Top" Width="131"/> <Button Click="CancelClick" Content="Cancel" HorizontalAlignment="Left" Margin="212,106,0,0" VerticalAlignment="Top" Width="131"/> </Grid></Popup> |
まあ、Windows ストア アプリの流儀としては、別の画面に遷移させるとか、チャームの画面を利用するとかいう話もあるのですが、ポップアップだけを「簡単に出したい」というのが無理な構造になっているのは、かなり問題かなと思ってます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | /// <summary>/// Popup を開く/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void Open_Click(object sender, RoutedEventArgs e){ // Popup を表示する pop1.IsOpen = true;}/// <summary>/// OKボタンイベント/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void OkClick(object sender, RoutedEventArgs e){ pop1.IsOpen = false; textResult.Text = "OKをクリックした";}private void CancelClick(object sender, RoutedEventArgs e){ pop1.IsOpen = false; textResult.Text = "Cancelをクリックした";} |
Popup の表示自体は、IsOpen プロパティを操作します。Ok ボタンとか Cancel ボタンのイベントは、画面のほうに返ってくるので、ここでボタンイベントの処理をします。非同期そのままの実装がでてくるので、モーダルダイアログっぽいものを出したい場合には、結構手間かなぁと。
で、この Popup の場合には、画面に表示させているときに他のボタンなどをガードしているわけではありません。いわゆるモードレスダイアログのような振る舞いになっているわけで、Popup を表示している間に、裏にあるボタンとかテキストボックスをクリックできます。確かに、フライアウト的な表示をする場合にはいいのですが、従来通り、「はい」「いいえ」をユーザーに選択させている間、他のボタンが押せない状態にしておく、モーダルダイアログの場合にはどうしたらいいのか?ってのが問題ですね。
■モーダルダイアログ風にPopupを使う
もうちょっと、検討しないとダメなんですが、ひとまずアイデアとして、こんな風にするのがコーディング上、手軽ではないかという例を示しておきます。
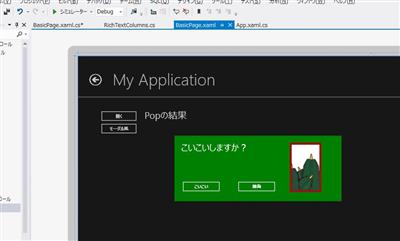
まずは、Popup コントロールを画面に張り付けて、画面いっぱいに grid を広げます。
広げた grid に半透明の rectange とダイアログを表示する grid を追加します。そう、画面いっぱいに rectangle を広げてしまって、後ろのクリックイベントなどをガードしてしまうという古い方法ですね。
でも、結構有効に働きます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <Popup x:Name="pop2"> <Grid Height="2000" Width="2000" > <Rectangle Fill="Black" Opacity=".2" /> <Grid Background="Green" Margin="329,272,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" Height="224" Width="570"> <TextBlock FontSize="32" HorizontalAlignment="Left" Margin="23,24,0,0" TextWrapping="Wrap" Text="こいこいしますか?" VerticalAlignment="Top"/> <Button Click="YesClick" Content="こいこい" HorizontalAlignment="Left" Margin="26,155,0,0" VerticalAlignment="Top" Width="131"/> <Button Click="NoClick" Content="勝負" HorizontalAlignment="Left" Margin="215,155,0,0" VerticalAlignment="Top" Width="131"/> <Image Source="/images/FC001.png" HorizontalAlignment="Left" Height="169" Margin="393,24,0,0" VerticalAlignment="Top" Width="111"/> </Grid> </Grid></Popup> |
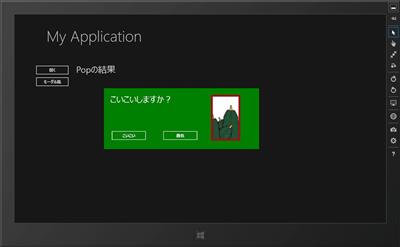
半透明のほうは Opacity の値で指定します。ここでは、0.2 にしていますが、0 にして完全に透明にしても後ろのボタンをクリックできません。なので事実上、モーダルダイアログにできます。
まぁ、AppMenu を張り付けるときは、たぶんスライドで出てしまうので完全に、という訳ではないでしょうが。
ボタンイベントは普通の Popup と同じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /// <summary>/// モーダル風に開く/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void Open2_Click(object sender, RoutedEventArgs e){ pop2.IsOpen = true;}private void YesClick(object sender, RoutedEventArgs e){ pop2.IsOpen = false; textResult.Text = "こいこいします";}private void NoClick(object sender, RoutedEventArgs e){ pop2.IsOpen = false; textResult.Text = "勝負します";} |
■シーケンス上、なにが問題になるのか?
さて、これをシーケンス図にして考えてみると、通常のモーダルダイアログの場合には logic -> UI -> logic の場合で、UI の中で待ってくれるのだが、Popup コントロールの場合は、logic -> UI … UI -> loigc な漢字で、非同期に UI から結果が飛んでくる。最初の logic -> UI のところで UI の結果が取れる手続き風に書きたいところなのだが、非同期なので一度関数が戻ってきた後に、戻り値が非同期で呼び出されるということになりちょっと複雑。
なので、この Popup の非同期な部分を、同期っぽくみせるために、
1 | var cmd = await pop1.ShowAsync(); |
な方法で組みたいわけなのだが、これがなかなかうまくいかない。ってなわけで、ひとまず Popup はモーダル風にする、非同期に呼び出されるので花札のシーケンスを書き換える、ってな方向で考えている途中。MessageDialog ができているので、できないことはないと思うんだが…ひとまず。