WordPress Book Style シリーズの第一弾として、初心者向けの iPhone プログラミングを公開中です。
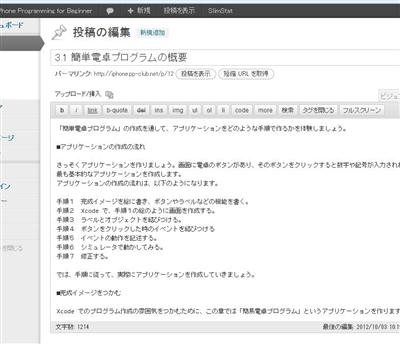
3.1 簡単電卓プログラムの概要 | iPhone Programming for Beginner
http://iphone.pp-club.net/p/12
執筆途中をそのまま公開する方式で、執筆時のツールやら WordPress のプラグインやらを「文章を書きながら」作っていくというスタイルを取ります。ええ、いわば「見切り発車」という奴ですね。以前「学ぶっく」という形で、同じく WordPress 上に電子書籍を構築しようと思っていたのですが、プラグインを揃えてから記事を書かなければと思い込んでいたもので、なかなか記事に辿り着かないという本末転倒なところになっていました。で、今回は「射撃しながら前進」ということなのです。
さて、
WordPress に記事を継続的に記事をアップしようと思うと、いくつかネックがあり
- オフライン編集をして、WordPress にアップしたい。
- 既存の記事を WordPress からダウンロードして、再びアップしたい。
- 既存の記事の確認を WordPress 上で行いたい。
- ちょっとした編集ならば WordPress 上で行いたい。
ってな感じになります。これらの機能自体は、WordPress の編集機能 + Windows Live Writer で十分なのですが、コンピュータ記事の場合には、
- ソースコードを綺麗に表示したい。
- 画面キャプチャを簡単に表示したい。
という要素が加わってきます。WordPress の場合はプラグインを入れて code タグでプログラムコードを綺麗に表示できるのですが、これを Live Writer 上で行うのは結構手間です。HTML 形式にして編集をしないと余計な改行が含まれてしまいます。このあたりあ、いずれ Live Writer のプラグインを書くことで解決したいところですが、その前に、レイアウトがあまり複雑ではない記事に関してはテキストエディタ(QXエディタなど)で編集したほうが良いですよね。
実際、このブログの記事は QX エディタ(正確には newqx)で書いています。
このブログの場合は専用の
- テキストのコマンドアップツール
- 画像のコマンドアップツール
を作ってアップしている訳ですが、WP Book Style の場合はもう少し一般的な作りにする予定です。
さて、話を戻して「既存の記事の確認を WordPress 上で行いたい」のところ、単純なテキスト形式を公開するのでは読んでいる方に対して申し訳ないので(無償だし、書いている途中だし、というのもありますが「第一読者」としての自分が「詰まらない」のはモチベーションが下がってしまうので)、少し手を加えます。
h2 などのサブタイトルをいちいち書くのは面倒なので、「■」や「▼」などのマークアップで書きます。この方法は、wiki や markdown などで使われている方法でさほど珍しくもないのですが、日本に記号を使ってしまうのがミソですね。ええ、英語版にするときはどうするかは後で考えます。
幸いにして、WordPress は UTF-8 で文字コードが統一されているので、記号もそのまま使えます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <?php/*Plugin Name: WP Book StylePlugin URI: http://moonmile.net/Description: 電子書籍フォーマット変換Version: 0.1.0Author: moonmileAuthor URI: http://moonmile.net/*/function wpbook_style($content){ $content = preg_replace('/■(.*\n)/', '<h2 class="wbs-title1">$1</h2>', $content); $content = preg_replace('/▼(.*) (.*\n)/', '<i class="wbs-title2">▼$1 $2</i>', $content); $content = preg_replace('/▼(.*) (.*\n)/', '<i class="wbs-title2">▼$1 $2</i>', $content); $content = preg_replace('/\[img (.*)\]/', '<i class="wbs-image">image $1</i>', $content); $content = preg_replace('/[(.*)]/', '<var>[$1]</var>', $content); return $content;}add_filter('the_content', 'wpbook_style', 0);?> |
上記のようなファイルを、wp-content/plugins フォルダに「wpbook.php」の名前を付けて保存すればプラグインが使えます。
大雑把過ぎるので、設定とかは全くありません。直接 PHP を変えてしまえば良いので直書きです。これを使ってテーマを少し書き駆れば先のようなデザインができあがります。
このあたり、Live Writer 上で装飾を付けて良いのですが、
- 一度、装飾を付けてしまうと、後から変更しにくい。
- 執筆時には、装飾がないほうがわかりやすい。
ということでテキスト形式にしています。「装飾がないほうが~」というのは、私がテキストエディタ世代だから、というのもありますね。Word を使って本の執筆をされている方もいるので、好みに合わせてとうことで。編集者の方は、こういうマークアップ付きの原稿を貰って、編集側で Word に直しているようです。DTP 絡みとか図版があるので、このあたりも含めてもう少し修正していく予定です。





I searched for the article title and discovered this, great read
Extremely fascinating critique