WPFでコントロールをドラッグ(1) | Moonmile Solutions Blog
http://www.moonmile.net/blog/archives/709
Thumbコントロールでドラッグ | Moonmile Solutions Blog
http://www.moonmile.net/blog/archives/698
なところで、WPF のドラッグコントロールを探していたのですが、どうやら Thumb コントロールを使って template で形状を変えるのがよさそうです。ここでは、Thumb.Template を使って形状を変えていますが、まぁ、これを static resource に書いても良いし、それは色々ってところでしょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <Window x:Class="SampleWpfDrag.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Canvas> <TextBlock Canvas.Left="0" Canvas.Top="0" Height="22" Name="textPos" Width="75" Text="x:0 y:0" /> <Thumb Canvas.Left="37" Canvas.Top="30" Height="30" Name="mark" Width="30" Background="LightBlue" DragCompleted="mark_DragCompleted" DragStarted="mark_DragStarted" DragDelta="mark_DragDelta" > <Thumb.Template> <ControlTemplate TargetType="Thumb"> <Ellipse Fill="LightBlue" Width="30" Height="30" /> </ControlTemplate> </Thumb.Template> </Thumb> </Canvas></Window> |
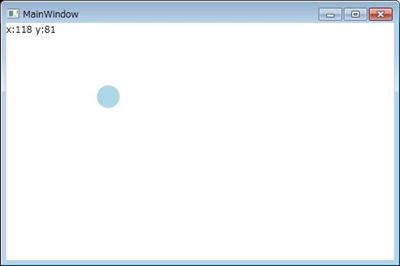
ドラッグイベント自体は、前の記事に書いた通りで、複数のコントロールを利用する場合には、別途イベントの追加の仕方を考えたほうがよいかなと。ただし、ドラッグイベント自体は基本的に変わらないので、なんらかの形で Thumb コントロールを包んでやるほうが実装的には良い気がします。画面上からはみだすとか、そんな感じの動きとか。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | public partial class MainWindow : Window{ public MainWindow() { InitializeComponent(); } private void printPos(UIElement el) { int x = (int)Canvas.GetLeft(el); int y = (int)Canvas.GetTop(el); textPos.Text = string.Format("x:{0} y:{1}", x, y); } /// <summary> /// ドラッグ開始 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void mark_DragStarted(object sender, System.Windows.Controls.Primitives.DragStartedEventArgs e) { mark.Background = new SolidColorBrush(Colors.Orange); } /// <summary> /// ドラッグ終了 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void mark_DragCompleted(object sender, System.Windows.Controls.Primitives.DragCompletedEventArgs e) { mark.Background = new SolidColorBrush(Colors.Purple); } /// <summary> /// ドラッグ中 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void mark_DragDelta(object sender, System.Windows.Controls.Primitives.DragDeltaEventArgs e) { printPos(mark); Canvas.SetLeft(mark, Canvas.GetLeft(mark) + e.HorizontalChange); Canvas.SetTop(mark, Canvas.GetTop(mark) + e.VerticalChange); }} |