という訳で、今度は ASP.NET MVC から wordpress のデータを扱っていきます。これで CakePHP と比較すると、ASP.NET MVC が何処まで優れている/劣っているのかが分かるかと。
CakePHP から wordpress のデータを扱う | Moonmile Solutions Blog
www.moonmile.net/blog/archives/1888
CakePHP から wordpress のデータを扱う(2) | Moonmile Solutions Blog
www.moonmile.net/blog/archives/1896
CakePHP から wordpress のデータを扱う(3) | Moonmile Solutions Blog
www.moonmile.net/blog/archives/1922
wordpress のデータベースは SQL Server には対応していないので、テーブルの作成とインポートは別途行っています。実は、このあたり苦労したので…後で情報として残しておきますね。
ASP.NET MVC アプリの場合は LINQ to Entities を使うと楽なので、ズルをしてこれを使います。モデルの作成が楽というのがあるのですが。LINQ が使えるというのがミソでして。
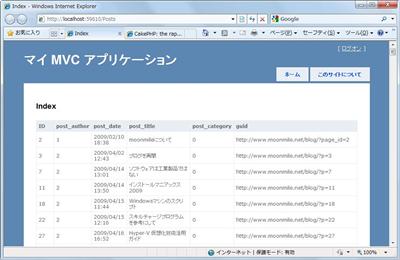
■ビューを作る
ASP.NET MVC のビュー作成は、EDM(Entity Data Model)を使うと自動生成してくれるので、これを利用します。wp_posts クラスを指定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MvcWordpress.wp_posts>>" %><asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> Index</asp:Content><asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>Index</h2> <table> <tr> <th> ID </th> <th> post_author </th> <th> post_date </th> <th> post_title </th> <th> post_category </th> <th> guid </th> </tr> <% foreach (var item in Model) { %> <tr> <td> <%: item.ID %> </td> <td> <%: item.post_author %> </td> <td> <%: String.Format("{0:g}", item.post_date) %> </td> <td> <%: item.post_title %> </td> <td> <%: item.post_category %> </td> <td> <%: item.guid %> </td> </tr> <% } %> </table></asp:Content> |
■コントローラーを作る
EDM の場合、クラス名を変更できない(と思う)ので、「wp_」のようなプレフィクスはそのまま残ってしまいますね。これは、CakePHP のほうが prefix の設定ができる分、有利です。
更に云えば、T100,T200,T300 のような管理しやすいが他人には分かりにくいテーブル名の場合は、そのままクラス名として使われてしまいますね。CakePHP の Model はテーブル名を変更できるので、これも CakePHP のほうがよいかなと。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | public class PostsController : Controller{ // // GET: /Post/ public ActionResult Index() { wordpressEntities ent = new wordpressEntities(); var model = from t in ent.wp_posts where t.post_status == "publish" select t; return View(model); }} |
ASP.NET MVC では、PostsController クラスで post_status をチェックしています。これは、EDM のクラスにはメソッドが追加できない(と思う)ので、findPosts メソッドを追加できないからなんですよねぇ。多分、拡張メソッドを使ってメソッドを追加するんでしょうが、単純にメソッドを追加、とはいかないようです。
■モデルは EDM そのままで
モデルは CakePHP と同様に EDM そのものを使います。wp_posts だけを返すのであれば、これで十分です。
■モデルのラッパークラスを作ってみる
ASP.NET MVC では、コントローラーでデータ加工をすることが多いので(EDMをモデルとして直接使う場合は特に)、コントローラーの各メソッドでクエリを書きます。
が、post_status = ‘publish’ のような、フラグ(他にも削除フラグとかなんとか)を、いちいちコントローラーでチェックするのは抵抗があるし、間違いも発生しやすいものです。
なので、wp_posts モデルをラップした Post クラスを作って CakePHP の時のように findPosts メソッドを作ってみます。
1 2 3 4 5 6 7 8 9 10 11 | public class Post : wp_posts{ public IQueryable<wp_posts> FindPosts() { wordpressEntities ent = new wordpressEntities(); var model = from t in ent.wp_posts where t.post_status == "publish" select t; return model; }} |
単純ですが、wp_posts クラスを継承したクラスを作ります。この継承が意味があるかどうかは別として、ひとまず wp_posts と同じものを指しているというつもりです。
コントローラーの Index メソッドは Posts::FindPosts メソッドを使って次のように書きます。
1 2 3 4 5 6 | public ActionResult Index(){ Models.Post post = new Models.Post(); var model = post.FindPosts(); return View(model);} |
まあ、こんな風にしたほうが分かりやすいかな、と。
本来は、wp_posts.FindPosts() な形で書きたいですね。
お次は、最近投稿した記事一覧を表示させます。





追記。
EDM のデザイナで、エンティティのクラス名を変更できます。wp_users を User のように変えていけば、CakePHP のように命名規約で揃えられます。