再び CakePHP 本体に戻って、その実力なぞ…というか自分的に調査。
そういえば、v1.3.x からは Model::findAll メソッドが動かず Model::find(‘all’) に切り替えられたんだそうだ。
find :: データを取得する :: モデル :: CakePHPによる開発 :: マニュアル :: 1.3コレクション :: The Cookbook
http://book.cakephp.org/ja/view/1018/find
この変更は、ちと大きいのかなぁ。古いマニュアルを読んでいると findAll を使っているところが多いので、悩んだりします。因みに、findAllByカラム名 は動くんですよね(何故か、findAll だけが動かないという現象で悩んだ)
wordpress のデータベースの構造は比較的簡単で、11 個しかありません。詳しいところは、
Amazon.co.jp: PHPによるWordPressカスタマイズブック―2.8対応 テンプレートの改造からプラグインの作成まで: 藤本 壱: 本
[amazon http://www.amazon.co.jp/dp/4883376745]
を参照して貰うとして。2.8 ベースなのですが、私的にはこれで十分な状態。
- wp_posts: 投稿記事/ページ
- wp_comments: コメント
- wp_users: ユーザー情報
あと、カテゴリやカスタムフィールド関係が
- wp_terms
- wp_term_taxonomy
- wp_term_relationships
に入っています。
これらの関係を、CakePHP から扱うにはどうするのか?ってのを実践してみれば、実運用で使える技術が鍛えられるはず。
ひとまず、プレフィックスの「wp_」が邪魔なのですが、CakePHP のデータベースの設定で prefix を指定できるので、これを使います。
1 2 3 4 5 6 7 8 9 10 | class DATABASE_CONFIG { var $default = array( 'driver' => 'mysql', 'persistent' => false, 'host' => '127.0.0.1', 'login' => 'manabook', 'password' => 'manabook', 'database' => 'manabook', 'prefix' => 'wp_', ★ ); |
こうしておくと、テーブル名が「wp_posts」でも Post モデルとして参照できます。
■最初はURLを入れる
CakePHP はマニュアル無しでサイトを作れるのか? | Moonmile Solutions Blog
http://www.moonmile.net/blog/archives/1753
自分でやったことを、もう一度試してみるるので、最初は url を決めます。
http://servername/posts
と入力します。
■コントローラー作る
当然エラーが出て、コントローラーが無いとのお達しなので、PostsController を作ります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?phpclass PostsController extends AppController { var $name = 'Posts'; // ひとまず一覧 function index() { $this->set('Posts',$this->Post->findPublish()); } // 最近の一覧 function recent() { $this->set('Posts',$this->Post->findRecentPosts(5)); }}?> |
ここで findPublish メソッドと findRecnetPosts メソッドを作っていますが、実は wp_posts は、公開(post_status)の状態があって、一覧の場合はこのカラムを必ずみることになります。
この条件をコントローラーで指定してもよいのですが、ここは Post モデルに任せることにします。
■モデルを作る
色々試行錯誤した結果、こんな感じになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!-- models/post.php --><?phpclass Post extends AppModel{ var $name = 'Post'; var $belongsTo = array( 'User' => array( 'className' => 'User', 'foreignKey' => 'post_author' )); function findPublish() { return parent::find('all', array('conditions' => array('Post.post_status'=>'publish'), 'order'=>'post_date')); } // 最近投稿した記事を取得する function findRecentPosts($max = 5) { return parent::find('all', array('conditions' => array('Post.post_status'=>'publish'), 'order'=>'post_date desc', 'limit'=>$max)); }}?> |
Model::find メソッドの記法がややこしいのですが、Post.post_status の $conditions を必ずいれておいて、後は order by するのを忘れないように。
Model::$belongsTo を指定しているのは、投稿したユーザー名(wp_user)にリンクさせるためです。
■ビューを作る
これを踏まえて、ざっくりとビューを作ると、
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table> <tr> <th>ID</th> <th>post_date</th> <th>post_title</th> <th>guid</th> </tr> <?php foreach($Posts as $item) : ?> <tr> <td><?php echo $item['Post']['ID']; ?> <td><?php echo $item['Post']['post_date']; ?> <td><?php echo $item['Post']['post_title']; ?> <td><?php echo $item['Post']['guid']; ?> </tr> <?php endforeach ; ?></table> |
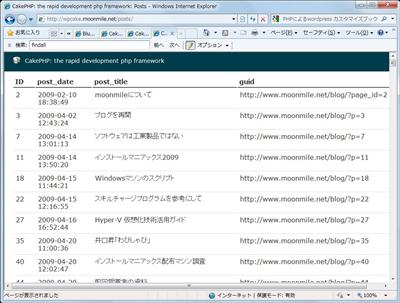
まあ、ひとまずはテーブル表示をするだけ。下記で実行できます。
http://wpcake.moonmile.net/posts

■最近投稿した記事も表示させる
wordpress のように最近投稿した記事(recent posts)も表示させてみます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <h2>最近投稿した記事</h2><table> <tr> <th>ID</th> <th>post_date</th> <th>post_title</th> </tr> <?php foreach($Posts as $item) : ?> <tr> <td><?php echo $item['Post']['ID']; ?> <td><?php echo $item['Post']['post_date']; ?> <td><?php echo $item['Post']['post_title']; ?> <td><?php echo $item['Post']['post_author']; ?> <td><?php echo $item['User']['user_nicename']; ?> <td><?php echo $item['Post']['guid']; ?> </tr> <?php endforeach ; ?></table><h2>最近投稿した記事(リンク版)</h2><ul><?php foreach($Posts as $item) : ?> <li> <a href="<?php echo $item['Post']['guid']; ?>"><?php echo $item['Post']['post_title']; ?></a> by <?php echo $item['User']['user_nicename']; ?> at <?php echo $item['Post']['post_date']; ?> </li><?php endforeach; ?></ul> |
先にテーブルで値を確認した後に、ペタペタとリンクの表示を作っていきました。
下記で実行できます。
http://wpcake.moonmile.net/posts/recent

お次は、コメント一覧なぞ。



追記
post_status = ‘pusblish’ だけだと、削除した記事も拾ってきているようで、2重に表示されています。ちょっと条件が足りないみたい。あとで見直します。