そんな訳で、LightSwitch 英語 ベータ版がダウンロードできるようになりました。
窓の杜 – 【NEWS】ビジネスアプリケーション開発環境「Visual Studio LightSwitch」ベータ版が公開
http://www.forest.impress.co.jp/docs/news/20100824_388969.html
MSDNのほうは、もうちょっと前からダウンロードできたそうなんですが、不覚ながら今日までノータッチ。
なので、早速インストール。
Visual Studio LightSwitch Edition という形になっていますが、おそらく Visual Studio 2010 Shell Edition 上に実装されていると思います。
.NET Framework 4 が必要なので、結構時間がかかります(再起動もあります)。
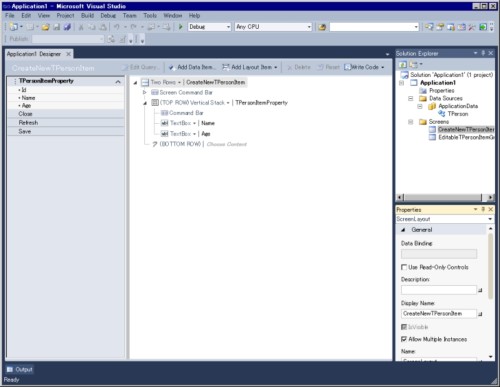
あらかじめ作成しておいたデータベースや、テーブルを使いながら、それに合った画面を自動作成するという、Ruby on Rails のようなスタイルです。
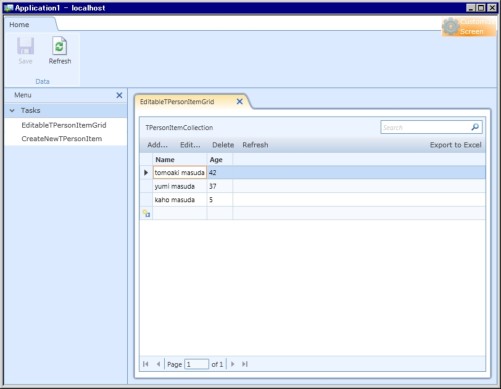
画面は、いわゆるCRUD型が用意されています。
それにデータベースのテーブルをバインドするだけなので、単純なテーブルならば、さっくりと入出力画面ができてしまいます。
画面は、Siverlight 4 のアウトブラウザが使われてます。勿論、ブラウザ上で動かすことも可能。
このあたりのレイアウトが、どれだけデザインできるのかが、普及の焦点になると思うのですが、ひとまず、利用できる範囲を考えてみると、
- 単純なテーブル操作(CRUD)に留めた、マスターメンテに活用
- いわゆるユーザー画面が、一般ユーザー向きではなく、メンテするときのSE向けかと。
Visual Studio での製作は、思ったより癖があります。
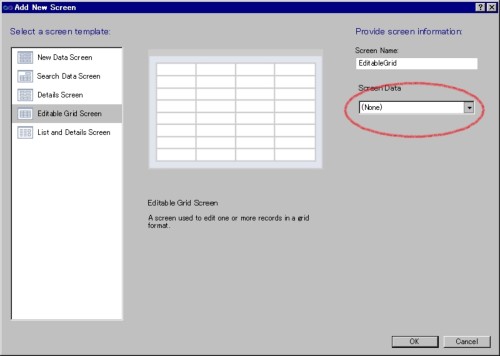
普通、ノンコーディングと言うと、データベースからのドラッグ&ドロップが思い浮かぶのですが(Visual Studio 2010 でのデータセットなど)、UI が旧来のドロップダウンから選択する、という方式なんですよね。
これは結構悩みます。
というのも、画面を作成するときのスタイルって
- どのテーブルを作成するのか決める。
- そのテーブルに対して、どのような操作をするか決める。
の手順で作ろうとします。この流れでいくと、
- データベースから、特定のテーブルを選択して、ドラッグ&ドロップする。
- テーブルに対して、CRUDの画面を決める。
の流れがいいんです。
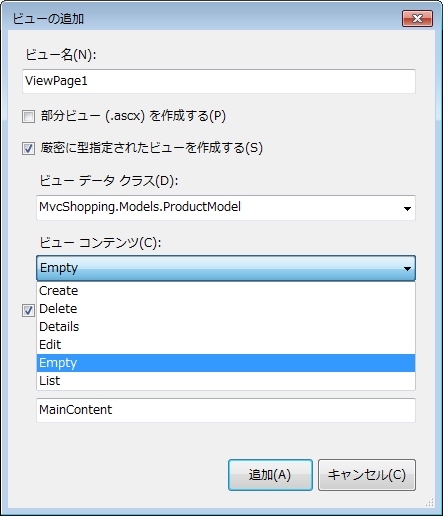
ASP.NET MVC でも、こんな風に、
- 対象のビューコンテンツ(モデル)を選択する。
- ビューコンテンツに対して、どのようなCRUDを行うか、選択する。
の順に上から下へになっています。

ですが、LightSwtich の場合は、横になっているためか、左から右へと視線が移るので、
- CRUDのための画面を選択する。
- どのテーブルに対してなのかを選択する。
の逆順になってしまうんですよね。
まぁ、まだまだベータ版ということなので、UIの向上に期待、ということで。
そうそう、書き忘れるところでしたが、
LightSwitch
って
Lights Witch
のアナグラムでしょうか?
つまりは、ストライクウィッチーズ(ストパン)なのか?
とか、思ったり思わなかったり。期待したりしなかったりと。
まあ、Witches しか合ってないんだけどね。一応、Google 用に(笑)。