「Azure OpenAI Service 入門」のサンプルコードを Semantic Kernel に書き換えるシリーズの第3弾は、Windows フォームを使ってみる、の巻です。

こんな感じで、必要項目を埋めるといい感じのブログ記事を書いてくれるツールを作ります。いわゆるブログ記事の量産ツールではあるのですが、自社製品である架空の「製品ABC」の紹介をブログ記事の中に織り込みます。書籍では第5章にあります。
第8章で、いろいろなツール(スマホ、ブラウザ、JSなど)から使える解説をするのですが、最初に WinForms を持ってきたのは諸々の技術を使うよりも初心者には手っ取り早いからです。私的には WPF で書いたほうが手っ取り早いのですが、まあ、一定の読者層を見込んでというところです。
SemanticKernel パッケージを使う
<ItemGroup>
<PackageReference Include="Microsoft.SemanticKernel" Version="1.14.1" />
</ItemGroup>画面をデザインする

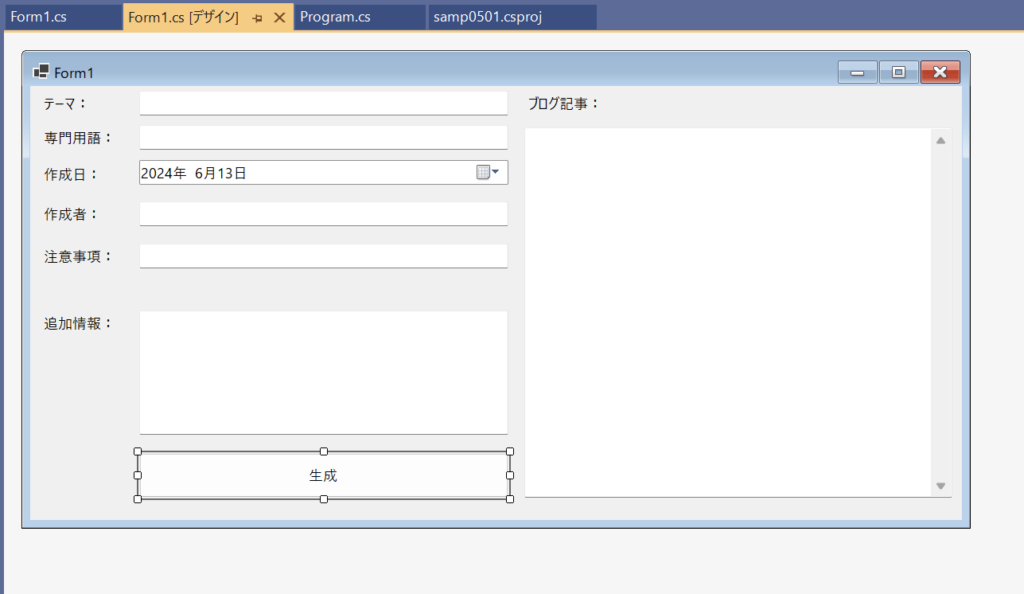
デザイナで作って、コントロールに適当に名前を付けておきます。
実装するのは「生成ボタン」だけです。
生成ボタンをクリックしたときの処理
/// <summary>
/// 生成ボタンをクリックしたときの処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private async void button1_Click(object sender, EventArgs e)
{
string blogTheme = textBox1.Text; // テーマ
string blogTerms = textBox2.Text; // 専門用語
DateTime blogDate = dateTimePicker1.Value; // 作成日
string authorName = textBox3.Text; // 作成者
string attention = textBox4.Text; // 注意事項
string additionalInfo = textBox5.Text; // 追加情報
string prompt = $"""
テーマ:{blogTheme}
専門用語:{blogTerms}
作成日:{blogDate.ToString("yyyy年MM月dd日")}
作成者:{authorName}
注意事項:{attention}
このテーマと専門用語を用いて、詳細かつ情報豊富なブログ記事を作成してください。
追加情報:
#追加情報のはじまり
{additionalInfo}
#追加情報のおわり
出力フォーマット:
#出力フォーマットはじまり
■タイトル
[タイトルをここに記入]
■ブログ記事
[記事の詳細な内容をここに記入]
作成日:[作成日をここに記入]
作成者:[作成者をここに記入]
※注意事項
[注意事項をここに記入]
#出力フォーマットおわり
ブログ記事:
""";
var builder = Kernel.CreateBuilder();
builder.AddAzureOpenAIChatCompletion("test-x", endpoint, apiKey);
var kernel = builder.Build();
var result = await kernel.InvokePromptAsync(prompt);
string generatedText = result.GetValue<string>() ?? "";
string blogPost = generatedText.Trim().Replace("\n","\r\n");
textBox6.Text = blogPost;
}
それぞれのテキストボックスから値を取ってきて、プロンプトを作成します。semantic kernel にはプロンプトテンプレートという機能があるのですが、C#の場合はそのまま変数の埋め込みができるので、先にプロンプト自体を作ってしまったほうがわかりやすいでしょう。
プロンプト自体は、半年前に少し工夫したものですが、ポイントとしては
- 箇条書きにする
- 見出しに「■」や「#」のマークを付ける
- AI に入れて欲しいときは「[作成日をここに記入]」のように括弧で括ると適用しやすい
ことです。
書籍にも書きましたが、下手にプロンプトエンジニアリングの本を読むよりも、最近では「○○を出力するためのプロンプトを作ってください」と AI 自身に頼んだほうが、AI が解釈しやすいプロンプトを吐き出してくれます。
区切りとなるコロン「:」も、全角と半角が混在しても大丈夫です。何度か試してみて、補助的な指示を工夫してみてください。
このプログラムを実行すると、次のようなブログ記事が得られます。