.NET(C#)でXML-RPCを使ってブログに投稿する | Moonmile Solutions Blog
http://www.moonmile.net/blog/archives/1284
の続きです。
xml-rpc.net を使って、wordpress のカスタムフィールドを設定します。
カスタムフィードってのは、記事に付随する情報で、WEB上でブログを書くときに追加できます。

カスタムなので、文字列ならば何でも入る(BASE64を使えばバイナリも入る)のですが、私がこれを使う理由は、書籍サイトを作る時のページ数とセクション名を入れるんですね。
これを手作業でWEB上で、ぽちぽち入れるのは非常に面倒くさい。というか、間違えます。
なので、クライアントツールを使って、一気に落とし込みます。
xml-rpc.net を使って、カスタムフィールドを送信する場合は、
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | public interface IBlogger : IXmlRpcProxy { [XmlRpcMethod("metaWeblog.newPost")] string newPost( string blogid, string username, string password, Content content, bool publish); } public struct Fields { public string key; public string value; } public struct Content { public string title; public string description; public DateTime dateCreated; public Fields[] custom_fields; } |
な風に、metaWeblog.newPost メソッドを使います。
カスタムフィールドは配列になっています。
# List<Fileds> だと駄目だったので、配列しか駄目な模様。
送信する時は、
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | public void BllogerNewPostWP(string title, string desc ) { //プロキシクラスのインスタンスを作成 IBlogger proxy = (IBlogger) CookComputing.XmlRpc.XmlRpcProxyGen.Create( typeof(IBlogger)); //URLを指定 proxy.Url = url; Console.WriteLine("url: " + url); string id = ""; // content を生成 Content cont; cont.title = title; cont.description = desc; cont.dateCreated = DateTime.Now; cont.custom_fields = new Fields[2]; cont.custom_fields[0].key = "page"; cont.custom_fields[0].value = "10"; cont.custom_fields[1].key = "section"; cont.custom_fields[1].value = "1.1.1"; try { Console.WriteLine("title: " + title); //blogger.getRecentPostsを呼び出す id = proxy.newPost( "1", // 念のため1にしておく username, password, cont, true); } catch (Exception ex) { Console.WriteLine("エラー:" + ex.Message); return; } //結果を表示する Console.WriteLine("id: " + id); } |
という感じです。
フィールドの生成が、ちょっと不様ですが、まあ、所詮ツールなので。
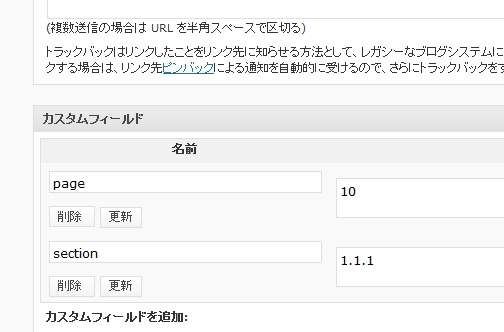
これを実行すると、無事カスタムフィールドが設定されます。

次は、これらを使ってコマンドラインから記事の投稿ができるようにします。
方法としては、
- テキストエディタで編集する。
- 適当なツールを通して、HTML形式へ変換する。
- 適当なツールを通して、ヘッダ部を付ける。
- 投稿ツールで、wordpress へ投稿。
みたいな感じです。
投稿するときのフォーマットは、俗にいう mail フォーマットで、ヘッダ部とボディ部に分けます。
1 2 3 4 5 6 7 8 | ID: <記事のID> ... 編集時に使うDate: <投稿日時>Title: タイトルPage: <該当ページ>Section: <章番号>本文が続く... |
のような感じ。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | ID: 100Date: 2010/09/15 12:00:00Title: Linux初心者の基礎知識Page: 2Section: 1.2<H3>ハードディスクのデバイスファイル名</H3><p>ハードディスクには、SCSI、IDE、SATAなどがありますね。Linuxからみると、デバイスファイル名といいまして、</p><pre>IDEは「/dev/hda」などSCSI,SATAは「/dev/sda」など</pre>となります。 |
のようなフォーマットで送れるようにする予定です。


