[WinRT] 動画を表示する2GBの自作アプリを作ろう | Moonmile Solutions Blog
http://www.moonmile.net/blog/archives/4334
なところで、ひだまりスケッチの動画ファイルをストアアプリにがっつり含ませて動画を表示しよう、ってのを作ったのですが、いやいや、別 PC でメディアサーバーを立てておけばその動画ファイルを Surface RT で表示させることができるのです、っていう話。
メディアサーバー(DLNA)の設定は、以下あたりを参考にしてください。Windows 8 Pro だとエクスプローラーで「共有」するだけで設定は済むはずです。このあたりの詳しい設定は、後で調べておきましょう。
Windows 7実践ナビ – Windows 7をメディアサーバーにする:ITpro
http://itpro.nikkeibp.co.jp/article/COLUMN/20110128/356588/
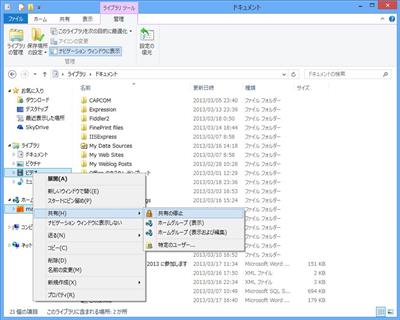
■マイピクチャのビデオフォルダを共有しておく
エクスプローラーで、この状態で「共有」になっています(他のコンピュータから見える状態)
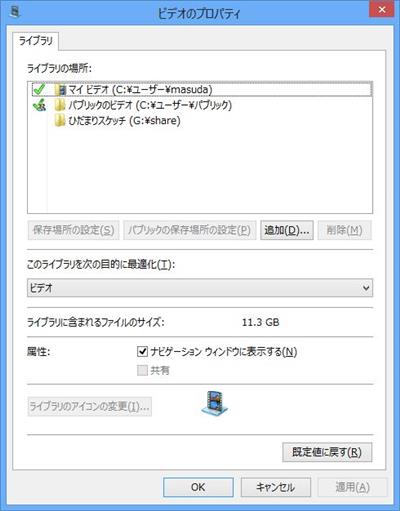
ビデオのプロパティで、共有したい動画フォルダーを追加しておきます。C ドライブのユーザーフォルダ配下に置くと HDD が破裂しますからね。
■なぜ、ビデオフォルダに動画を置くのか?
ストアアプリでは、一般的な共有フォルダーを直接アクセスできません。Active Directory を使った共有フォルダーであれば参照ができるのですが、Surface RT に乗っている Windows RT や、Windows 8 Home はドメインに参加できないし、そもそも家庭ではドメインサーバーなんて立てないですよね(一部の例外の方を除いて)。
ですが、Windows ストア アプリでは、フォルダを直接参照するのに、ドキュメントフォルダやビデオフォルダを参照するという仕組みが用意されています。更に、今回仕込んだ「メディアサーバー」上の動画や画像ファイルにもアクセスができるのです。KnownFolders.MediaServerDevices ってのを使います。ちなみにホームグループを参照する KnownFolders.HomeGroup ってのもあります。テキストファイルとかはこっちを使うとよいかも。
KnownFolders Class (Windows)
http://msdn.microsoft.com/library/windows/apps/br227151
そんな訳で、メディアサーバーに Windows 8 Pro を準備(Widnows 8 Home ができるかどうかは不明)、クライアントに Surface RT を使ってみます。ストアを見ると、いくつか「media center」がありますが、これを使うと似た感じのアプリが作れます
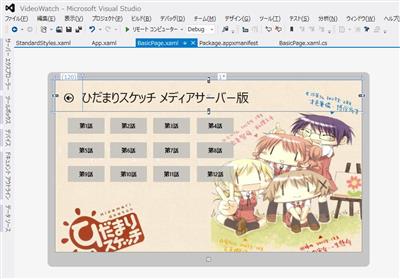
■子供でも使える UI を作る
わかりやすいように、ボタンを配置しただけの UI を準備します。タップする(ボタンをクリックする)とビデオを開始します。ボタンを押した後、ビデオの開始に若干時間が掛かる(その間にボタンを押される可能性が高い)ので、ここはブロックしないとダメなんですが、ひとまずこのままで。どうせ、私家版なので(ストアにアップする気はないし)ってことで、壁紙も貼ってあります。
■コード
私家版なのでファイル名やホスト名は直書きで。自分で作るときは環境にあわせて調節してください。
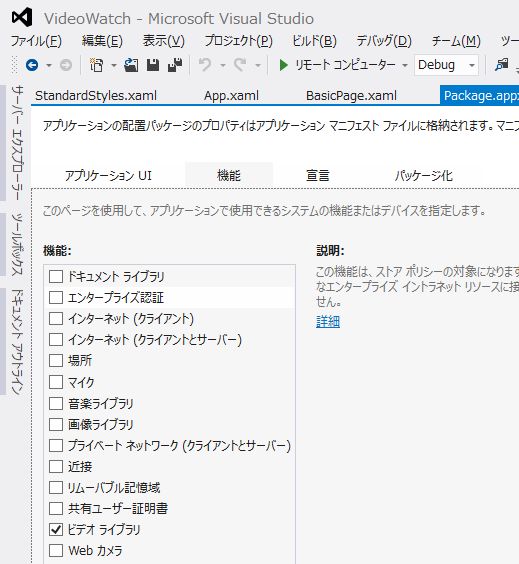
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | /// <summary>/// ボタンをクリックした時/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private async void WatchClick(object sender, RoutedEventArgs e){ StorageFolder folder = null; // メディアサーバーチェック try { // マニフェストの「機能」で「ビデオライブラリ」をチェックしておくfs // mars 以外で起動 folder = await KnownFolders.MediaServerDevices.GetFolderAsync("masuda (mars)"); // 英語版の場合はどうするのか? folder = await KnownFolders.MediaServerDevices.GetFolderAsync("masuda (mars)\\ビデオ\\フォルダー\\ビデオ"); } catch { folder = null; } if ( folder == null ) { // mars 内で起動 folder = KnownFolders.VideosLibrary; } folder = await folder.GetFolderAsync("ひだまりスケッチ 第1期"); // ファイル名は固定 string name = ""; switch ((string)((Button)sender).Content) { case "第1話": name = "ひだまりスケッチ 第01話.avi"; break; case "第2話": name = "ひだまりスケッチ 第02話.avi"; break; case "第3話": name = "ひだまりスケッチ 第03話.avi"; break; case "第4話": name = "ひだまりスケッチ 第04話.avi"; break; case "第5話": name = "ひだまりスケッチ 第05話.avi"; break; case "第6話": name = "ひだまりスケッチ 第06話.avi"; break; case "第7話": name = "ひだまりスケッチ 第07話.avi"; break; case "第8話": name = "ひだまりスケッチ 第08話.avi"; break; case "第9話": name = "ひだまりスケッチ 第09話.avi"; break; case "第10話": name = "ひだまりスケッチ 第10話.avi"; break; case "第11話": name = "ひだまりスケッチ 第11話.avi"; break; case "第12話": name = "ひだまりスケッチ 第12話.avi"; break; } var file = await folder.GetFileAsync( name ); // ストアアプリのビデオを起動 var ret = await Windows.System.Launcher.LaunchFileAsync(file);} |
マニフェストの「機能」→「ビデオライブラリ」のチェックは忘れずに。
■サンプルコードはここから
動画ファイルがないので動かないですが、参考まで。







2歳児にこのUIはダメっぽい。
1.案の定、ボタンをぽちぽち押してハングアップ寸前、でもないけど、ビデオが表示されるまでの時間が待てない。
2.壁紙の左下にある「ひだまり」を押そうと頑張る。絵にはボタンらしく物はないほうがいいみたい。
あとエンコードがmp4だと、ビデオが頻繁に止まります。無線LANが普通なので、帯域を11nに変えるか、解像度を変えるかしないとダメな模様。*.avi ファイルだと止まらないんだけど、メディアサーバーのCPUにかなり負担がかかるのが難点か。でも、動画は止まらないんだよね。こっちのほうがいいかも。動画ファイル自体のチューニングが必要かも。
はじめまして。
私も娘がおり似た様な開発を試みたことがあるんですが(iOSにて)、
2歳児とは思えない観察力と応用力で、iPhoneを渡すとロック解除しYoutubeアプリを起動、音声検索ボタンを押して「アンパンマン」と検索するところまで独りで勝手にやるようになり、結局私のアプリは不用になってしまいました。
末恐ろしいというかなんというか・・・
デジ物好きな親の子らしいなと笑ってしまいましたw