Windows サイドバーガジェットの続き。
まずは、画像関係を変えてしまいましょう、ってな訳で、
株式会社Linuxジャパン | Linuxに関わるソリューションをご提供
http://linux-japan.co.jp/
からロゴを拝借。
変えないといけないのは、
- 左上のロゴでてくる、大き目なアイコン。
- 右下の説明用の小さなアイコン
- 左下の説明文
ですね。
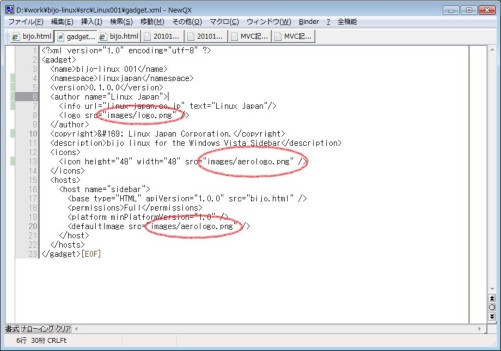
これは、gadget.xml を書き換えます。
HelloWorld のガジェットをコピーして、ちまちまと変えればOK。
大きめなガジェットになると、namespace を変えたほうがいいような気もするので、一応変更。
他に、背景の画像を変えたいので、
function init()
{
var oBackground = document.getElementById(“imgBackground”);
oBackground.src = “url(images/photo1.png)”;
}
</script>
</head>
<body onload=”init()”>
<g:background id=”imgBackground”>
<div id=”copyright”><a href=”http://bijo-linux.com”>bijo-linux.com</a></div>
</g:background>
</body>
</html>
↑なところを変えます。
背景色が透明なPNGを使うと、デスクトップが透けて見えますね。
Developing a Gadget for Windows Sidebar Part 2: The G:BACKGROUND, G:IMAGE, G:TEXT Presentation Elements and GIMAGE Protocol
http://msdn.microsoft.com/ja-jp/library/bb676240(v=VS.85).aspx
↑を見ると、body タグの background で指定することもできますが、透明色を指定しないと駄目なので、いまいちかなぁと。
そういう訳で、途中経過がこれです。

<注 肖像権があるので、他にコピーはしないでくださいね>
写真を貼りつけるぐらいならば、これでOKという訳です。
リンクのほうは、普通に a タグを付ければOKなようです。
あと、ガジェットを作る時なのですが、いちいち zip ファイルを作って、拡張子を gadget に変えて、というのは面倒なので、
C:\Users\<ユーザー名>\AppData\Local\Microsoft\Windows Sidebar\Gadgets\
のフォルダを直接編集すれば効率が良くなります。一度ガジェットを消して、もう一度デスクトップに追加し直せばガジェットが更新されています。